6 minutes reading time
#Traefik 入门使用
#简介
Traefik(发音为traffic)是一个现代HTTP反向代理和负载均衡设施,使部署微服务变得容易。Traefik与你现有的基础设施组件(Docker、Swarm模式、Kubernetes、Consul、Etcd、...)集成,并自动和动态地配置自己。将Traefik 指向你的基础设施组件应该是你唯一需要的配置步骤。
#快速入门
在这里我使用 Docker 来快速使用 Traefik 。
- 先创建一个 docker-compose.yml 文件,写入如下内容:
version: '3'
services:
reverse-proxy:
# 使用的 traefik2.4 Docker镜像版本
image: traefik:v2.4
# 通过命令行参数启动 traefik,启用不安全模式以使用dashboard,配置发现使用了docker
command: --api.insecure=true --providers.docker
ports:
# The HTTP port
- "80:80"
# dashboard端口
- "8080:8080"
volumes:
# 监听docker事件
- /var/run/docker.sock:/var/run/docker.sock
- 执行 docker-compose up -d reverse-proxy 启动
docker-compose up -d reverse-proxy
-
打开浏览器输入 http://localhost:8080/api/rawdata 访问看见 Traefik's API rawdata,就表示安装成功了。
-
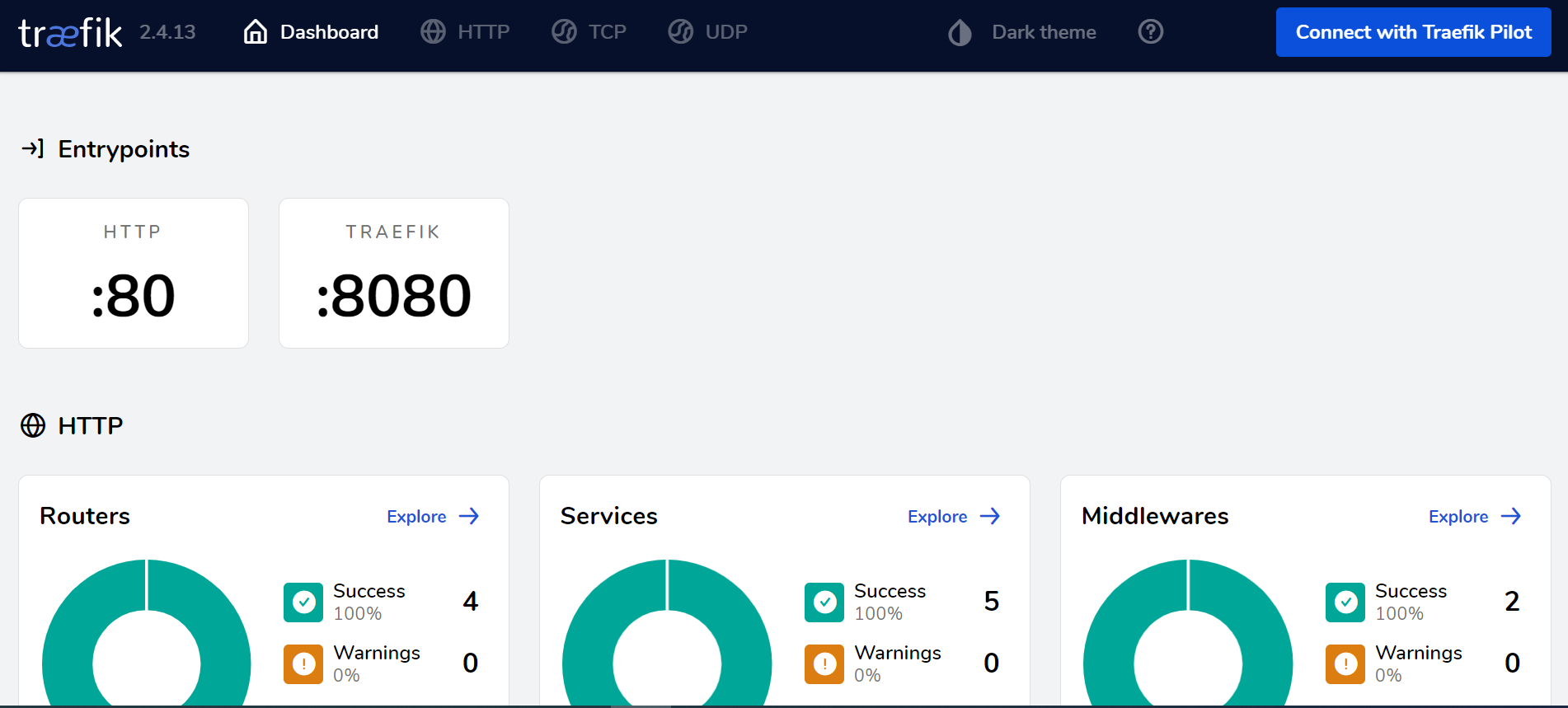
打开浏览器输入 http://localhost:8080/dashboard#/ 可以看到由Traefik官方提供的简易的dashboard页面

-
我们继续来操作,在前面创建的 docker-compose.yml 中继续写入以下内容。
whoami:
image: traefik/whoami
labels:
- "traefik.http.routers.whoami.rule=PathPrefix(`/whoami`)"
执行 docker-compose up -d whoami
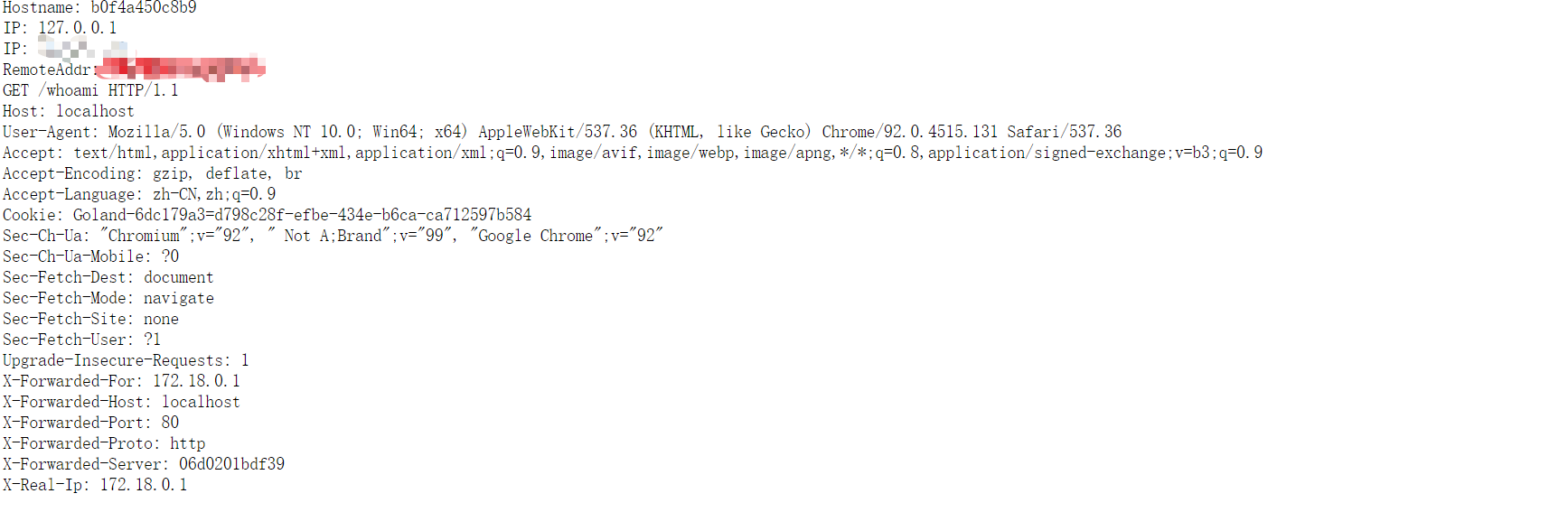
- 打开浏览器输入http://localhost/whoami, 即可看到一系列信息

- 快速入门就这样结束了,在实际的使用中不推荐这样部署使用,接下来介绍比较推荐的部署过程。
#安装
在实际部署中,我还是使用 docker-compose 部署的。
#创建一个新的 docker 网络
docker network create traefik_net
Traefik 和 containers(容器)需要在同一网络上。Compose 会自动创建一个,但事实是隐藏的,以后可能会发生混乱。最好仅创建自己的网络并将其设置为每个 compose 文件中的默认网络。
#docker-compose
我的docker-compose文件如下:
version: '3'
networks:
default:
external:
name: traefik_net
services:
reverse-proxy:
# The official v2 Traefik docker image
image: traefik:v2.4
# Enables the web UI and tells Traefik to listen to docker
command: traefik --configFile /etc/traefik/traefik.yml
ports:
- "8000:8000"
- "443:443"
- "8080:8080"
volumes:
# So that Traefik can listen to the Docker events
- /var/run/docker.sock:/var/run/docker.sock
# 配置文件
- ./traefik.yml:/etc/traefik/traefik.yml
# https证书
- ./certs/:/etc/traefik/certs/:ro
# 动态配置
- ./config/:/etc/traefik/config/:ro
前面的 traefik 的配置使用了命令行的方式,在实际生产部署中,推荐使用配置文件的方式来配置 traefik 。在生产部署中往往需要使用 Https 来保证应用的安全性,因此挂载了保存证书的文件夹。
traefik 中的配置有2种,一种是静态配置就是 traefik.yml 文件,另一种是动态配置,这里将动态配置保存在 config 文件夹的文件中,可以很好的更改和无缝热重载,不会出现任何请求中断或连接丢失。
接下来依次介绍 traefik 的配置文件和相关的动态配置。
#traefik.yml
接下来介绍 traefik.yml 的配置。我的 traefik.yml 内容如下:
+++
global:
checkNewVersion: false
sendAnonymousUsage: false
log:
level: WARN
format: common
api:
dashboard: true
ping:
accessLog:
providers:
docker:
watch: true
exposedByDefault: true
endpoint: unix:///var/run/docker.sock
swarmMode: false
useBindPortIP: false
network: traefik_net
file:
watch: true
directory: /etc/traefik/config
debugLogGeneratedTemplate: true
entryPoints:
web:
address: :8000
websecure:
address: :443
通过 dashboard: true 开启 dashboard,方便查看服务等相关信息。
设置2个入口点 web 和 websecure 分别监听8000端口和443端口。
配置发行的提供者,因为目前的项目部署主要采用 docker 的方式和方便进行动态配置,于是我选择了docker 和 file两个提供者。
#动态配置
接下来介绍一些我动态配置相关的文件。
#HTTPS TLS 配置
这是我的 TLS 配置:
# tls.yml
tls:
stores:
default:
certificates:
- certFile: /etc/traefik/certs/overstarry.vip.pem
keyFile: /etc/traefik/certs/overstarry.vip.key
stores:
- default
就简单的设置了我的证书。
#Dashboard 配置
Traefik 官方推荐使用 Secure Mode 使用 Dashboard, 于是设置 insecure: false 开启安全模式。
由于采用了 Secure Mode , 就不能通过 ip:8080 的方式访问 Dashboard 了,需要配置相应的 Dashboard 路由规则。Dashboard 路由规则必须匹配前缀/api和/dashboard。于是我的配置如下:
# dashboard.yml
http:
routers:
dashboard:
rule: PathPrefix(`/api`) || PathPrefix(`/dashboard`)
service: api@internal
tls:
entryPoints:
- "web"
路由规则匹配了/api 和 /dashboard 前缀路径,服务为 api@internal ,开启了 tls, 使用了入口点 web。
#启动 Traefik
执行命令 docker-compose up -d 启动 Traefik, 启动后浏览器访问 https://traefik.overstarry.vip:8000/dashboard/#/ 看到 Dashboard 页面就表示部署成功了。
#结合 Traefik 部署 Golang 项目
接下来介绍使用 Traefik 来作为 go 项目的网关的实践。
我的go项目也是采用了 docker compose 方式部署。我原本的 compose 文件如下:
version: '3.0'
services:
web:
image: "docker.overstarry.vip:8000/test:latest"
restart: always
container_name: test
ports:
- "8000:8000"
volumes:
- ./data/webconfig:/configs
为了使用 Traefik 作为网关,只需在 compose 文件中添加 label 配置, 我修改后的 compose 文件如下:
version: '3.0'
networks:
default:
external:
name: traefik_net
services:
web1:
image: "docker.overstarry.vip:8000/test:latest"
restart: always
container_name: test
volumes:
- /srv/webhook/webconfig:/configs
labels:
- "traefik.http.routers.test.entrypoints=web"
- "traefik.http.routers.test.rule=PathPrefix(`/fbbot/msg`)"
- "traefik.http.middlewares.test.stripprefix.prefixes=/fbbot/msg"
- "traefik.http.routers.test.middlewares=test@docker"
- "traefik.http.routers.test.tls=true"
- "traefik.http.services.test.loadbalancer.server.port=8000"
- "traefik.http.middlewares.test.stripprefix.forceSlash=false"
通过设置 traefik.http.routers.test.entrypoints=web 表示使用了入口点 web
traefik.http.routers.test.rule=PathPrefix(/fbbot/msg) 表示设置匹配的路由规则为 /fbbot/msg, 由于项目的实际路由不是 /fbbot/msg, 这是需要使用官方提供的中间件
StripPrefix。
为了安全性考虑,需要开启HTTPS访问,通过 traefik.http.routers.test.tls=true 开启 HTTPS。
执行 docker-compose up -d 即可在你的 traefik dashboard 中看到。
注意: label 中的 .test. 需要更换为相关的名字。
#总结
文章主要介绍了 traefik 的安装和在实际项目中的使用。
#参考链接
- https://doc.traefik.io/traefik/