WebAssembly 介绍
WebAssembly 是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如 C / C ++等语言提供一个编译目标,以便它们可以在 Web 上运行。它也被设计为可以与 JavaScript 共存,允许两者一起工作。
Go 1.11 向 WebAssembly 添加了一个实验性端口。Go 1.12 对其某些部分进行了改进,预计 Go 1.13 会进一步改进。
简单入门
1 编写 main.go
package main
import "fmt"
func main() {
fmt.Println("Hello, WebAssembly!")
}
2 使用命令编译
GOOS=js GOARCH=wasm go build -o main.wasm
这将生成一个可以在浏览器中运行的 WebAssembly 文件。
要在浏览器中执行 main.wasm,我们还需要一个 JavaScript 支持文件和一个 HTML 页面来将所有内容连接在一起。
3 复制 js 支持文件
cp "$(go env GOROOT)/misc/wasm/wasm_exec.js" .
4 创建 HTML 页面
<html>
<head>
<meta charset="utf-8"/>
<script src="wasm_exec.js"></script>
<script>
const go = new Go();
WebAssembly.instantiateStreaming(fetch("main.wasm"), go.importObject).then((result) => {
go.run(result.instance);
});
</script>
</head>
<body></body>
</html>
5 启动 web 服务器
在这里我使用 Python 启动一个简单 web 服务器
python -m http.server
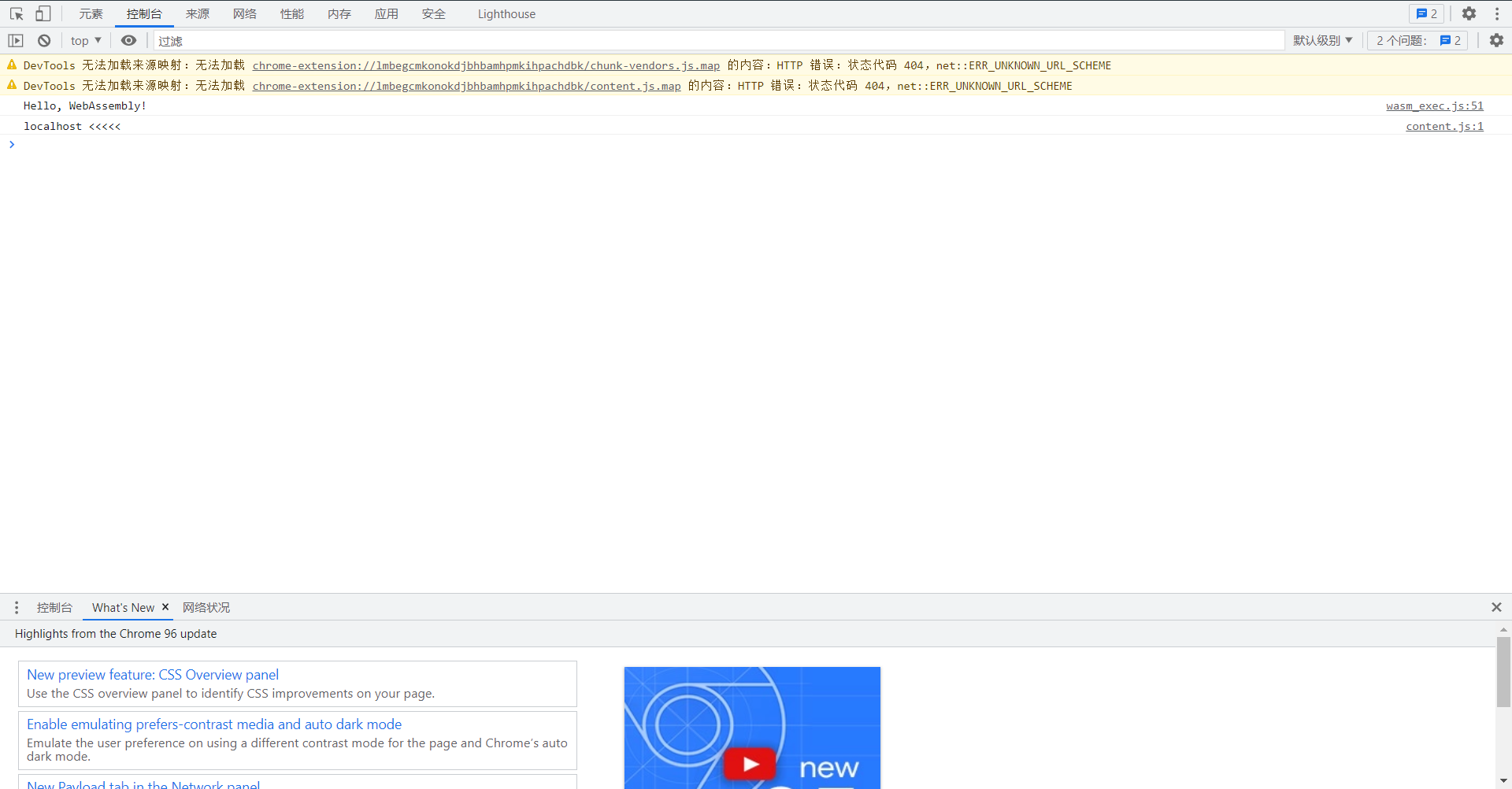
6 打开浏览器,访问 http://localhost:8000/index.html , 打开控制台查看输出,可以看到相应信息。

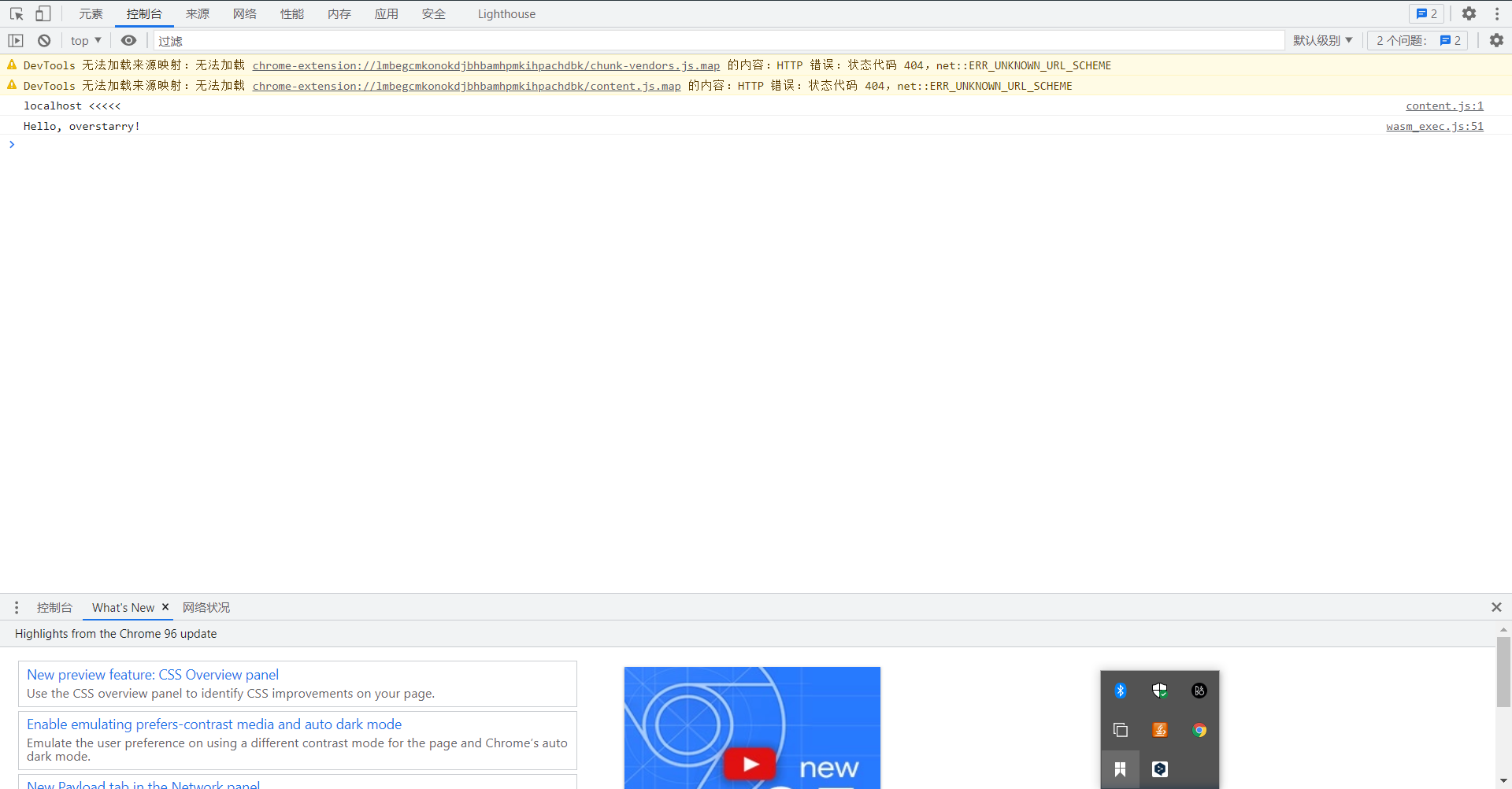
你可以修改程序,重新编译 wasm, 刷新浏览器,可以看到新的变化。

后记
使用 go 语言内置的 “syscall/js” 包,可以 go 语言中直接调用 javascript 的方法,包括对 DOM 树的操作。这里就不多介绍了。